



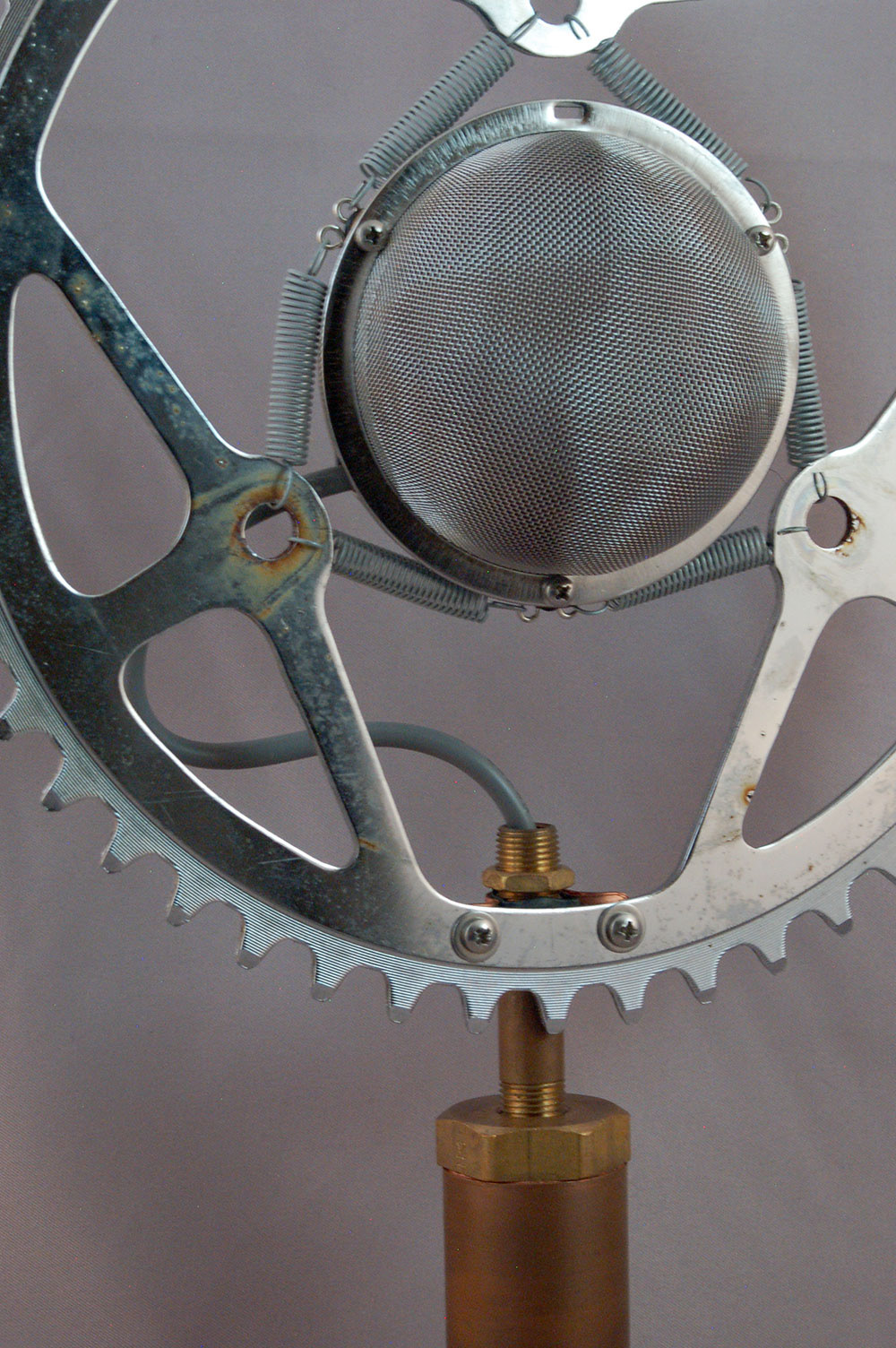
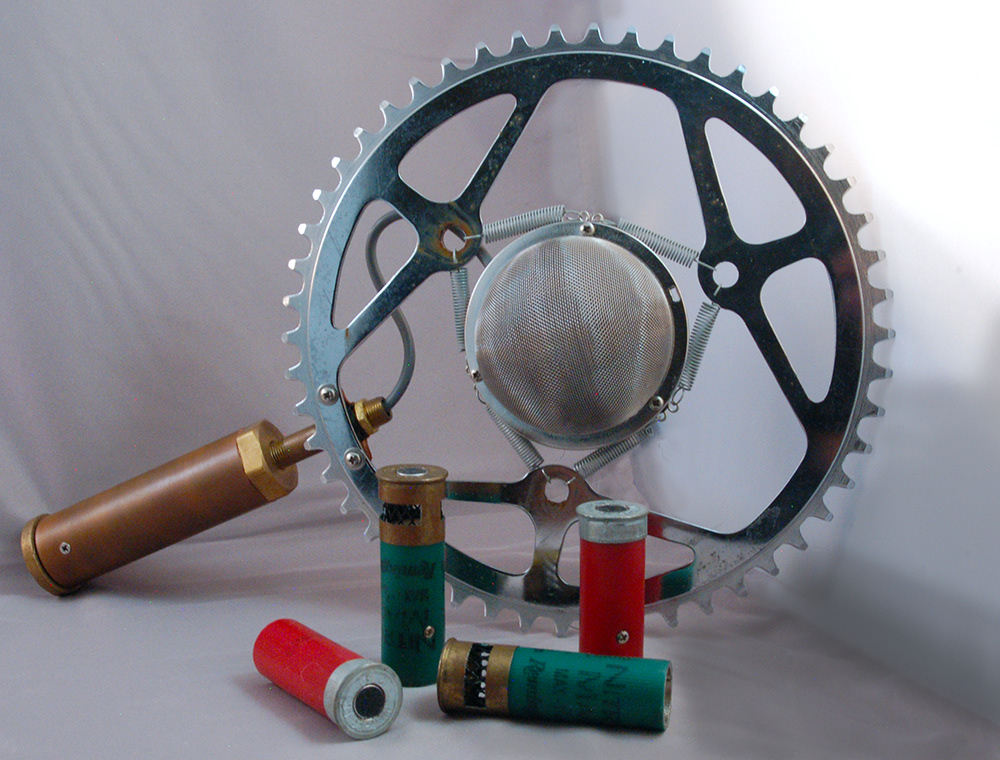
ESO Audio Arts is a website designed for client, Eric Openshaw. Completed between July 2016 and February 2017, the website consists of WordPress parallax theme with sound and image plug-ins. During a session we photographed the studio, instruments, and recording equipment and I completed all post-production editing.